Programming. Just the word triggers images of floating VR graphics, walls of Matrix-style cascading symbols, and tech wizards talking in jargon to one another. However, coding is a lot more straightforward than it seems: at its heart, it’s just using language-based instructions to get a computer to do things for you – and with just a bit of the coding basics, there’s a lot of really useful things you can do right now.
Here are 4 things you can do with basic coding, right now, with just the bare essentials of programming knowledge.
1. Unlock the true power of spreadsheets
It might not sound like coding, but this is actually one of the most common ways that ‘coding’ is used. The commands you type into your spreadsheet – whether it’s to add two cells together, or find the average of a range of data points – are essentially coding instructions because they follow a very specific syntax and structure.
These instructions – such as =sum(), =prod(), and =concatenate() – are called functions, and they’re almost identical to the functions you’d see written in programming languages like Python and Java. If you’ve ever added two values together in a spreadsheet, you were using a programming function.
Perhaps the coolest thing you can do with these functions is translate your spreadsheets automatically by using Google’s integrated translator:
=GOOGLETRANSLATE(cell with text, “source language”, “target language”)
With just this one line of ‘code’, you can automatically update your spreadsheet to be accessible in 109 different languages!
That’s not where it stops, either:, you can write hundreds of different functions into your cells to do all kinds of work, from displaying information in a certain way, checking the validity of cell entries, or even creating trackable links for your analytics programs.
This basic coding is what makes spreadsheets such powerful business tools: it saves time, effort, and money.
2. Simplify content formatting
The built-in interface used by some blogging platforms or website content management interfaces often leave a lot to be desired.
In some cases, your default blog or website settings – like font, style, and font size – clash with the formatting of the website content or blog text you’re copy-pasting from your word processor. This clash can result in inconsistencies in text size, font, layout, or even the intended look and feel of the content. For example, if you want your stanzas in a piece of poetry, or your image captions and headers for an image, to look a particular way, this issue might ruin that layout.
Luckily, you can avoid this with a bit of basic coding with in-line HTML.
By using HTML’s tags to structure your content, like <div> for divisions of the page, <h1> for main headings, <h2> for smaller headings, <p> for paragraphs, and <br /> or /n for line breaks, you can force the platform to display your text in a particular structure – and that’s just the start. You can further define these tags with elements like style=“font-family:”, =“color”, and =“font-size:”, as well as hundreds of other tags to take precise control over how your blog post, poem, or web page appears to your hundreds of readers or clients.
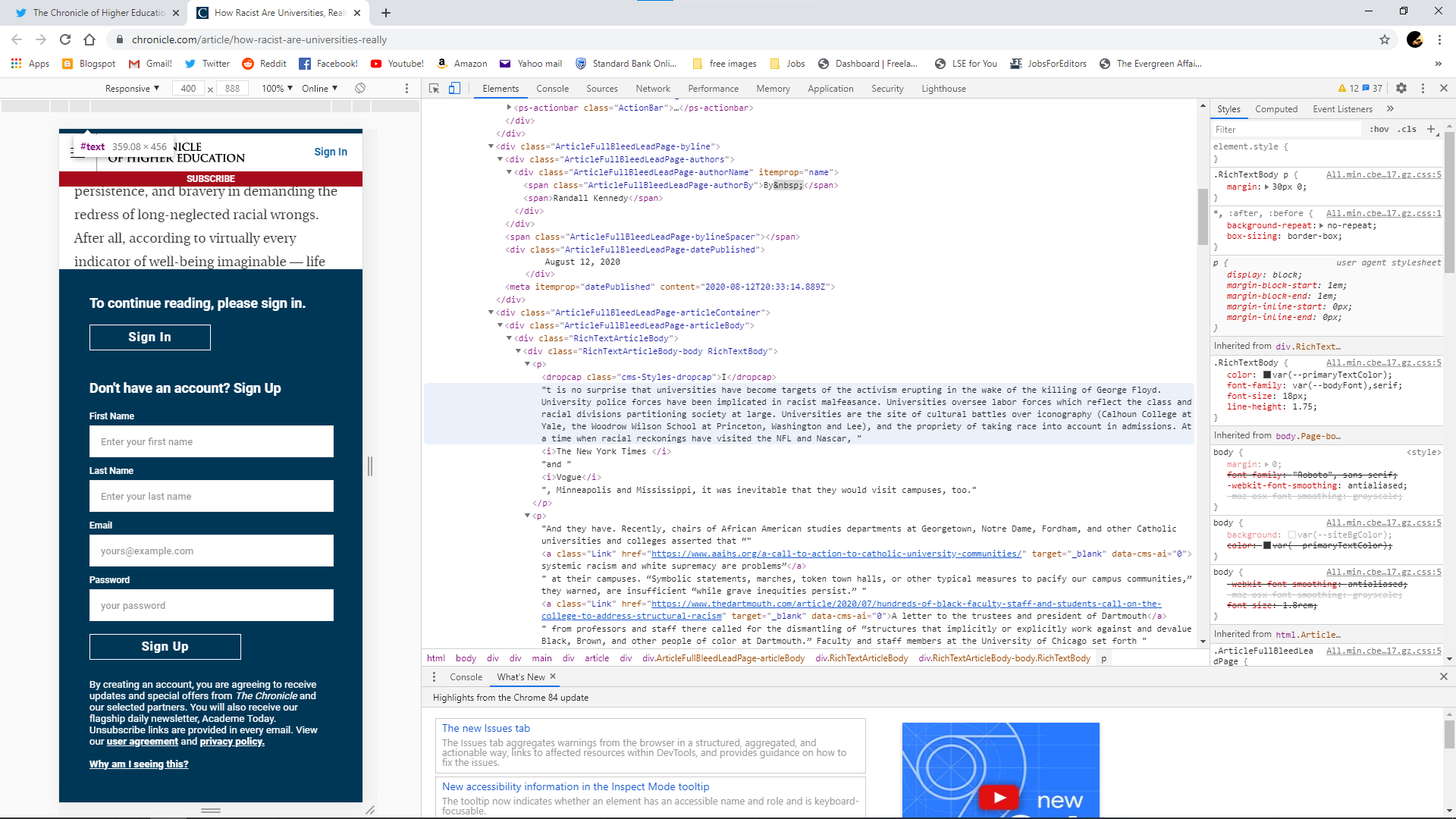
3. Beat the news paywall
So you see an interesting article (or tempting bit of clickbait) on social media. You click it to read it – but just as the page loads, you see the article cut off after 50 words, with a big “PAY TO READ THIS ARTICLE” pop up.
However, you don’t actually have to click away disappointed you couldn’t read the piece, if you know some basic coding and what to look for.
By right-clicking the page and clicking “Inspect element”, you can see all the code that makes up the website. Once you see this code, there are two ways you can read the “hidden” news article.
One way is finding the actual banner or overlay that’s hiding the article you’re trying to read. By knowing how HTML elements are created, you can find the division where this blocker lives, and simply delete that block of code. The pop-up will vanish, uncovering the news you want to read. You can also do this by clicking the ‘click to inspect element’ button, and then click on the banner. This will highlight the code for you, making it easy to remove.
However, some developers know you can do this, so they make that pop-up part of the webpage – meaning if you delete it, you delete the article too. Luckily, you know what <div> and <p> tags are, so you can go looking through these sections to find the actual text of the article itself.

With basic coding knowledge, you start to find all kinds of useful tricks and tools like this.
4. Simplify life with Hyperlinks
What if I told you that hyperlinks can do more than just share website addresses?
By applying a bit of HTML know-how, you can make web pages easier to navigate, and even make one-click automated emails.
With basic coding knowledge of HTML, you can create anchor tags using <a href=“”>. By assigning a piece of text a unique id, you can easily take the reader to that particular spot.:
<h2 id="the-part-I-want-them-to-read">The Text that the Header will display</h2>
You can then send people to that exact bit of information by adding it with a # after the main website URL:
http://www.example.com/webpage.html#the-part-I-want-them-to-read
This is really useful for saving people time by taking them to the information they want, like a particular section of a wiki entry, or a particular part of a company’s lengthy terms and conditions page.
That’s not all: you can also use a hyperlink :mailto function to create one-click email responses for people (because it’s easier to get people to reply with a click than get them to write back a long response themselves). You can do this by using functions like ?subject= and %body= with the function for a new line, %0d.
For example, you can write this text in your email: “Click here to tell me you want to come to the party on Saturday”.
And then make that text into a hyperlink with the following ‘code’:
mailto:emailaddress@websitename.com?subject=I’ll be coming to the part on Saturday&body=Hey Mike%0dI’ll be there on Saturday, can’t wait!%0dThank you and see you Saturday
Just like that, you’ve saved everyone the hassle of writing out their own RSVP. This basic coding is a powerful way to automate email responses, and you can use it to account for all sorts of generic or frequent replies.
Of course, this is only scratching the surface of the great things you can do with code – and that’s where our mentor-led bootcamp design comes in. Knowing how to work with websites, software, and datasets has become essential in today’s online and remote economy – and our mentored bootcamps teach you these essential skills in a proven structure that suits your lifestyle, schedule, and career goals. With a free trial and our mentor-guided support, you’d be able to do so much more, including creating beautiful websites, complex data systems, or awesome computer programs from scratch. Our bootcamps are ideal for career professionals and school leavers alike: you can start coding right now, without any needs for previous programming experience or even a Matric!
If you’re curious about learning some basic coding, your best bet is one of our free trials, where you can master the fundamentals and try your hand at a few practical code exercises – no previous experience necessary! They’re perfect for you, whether you’re looking to get started in full stack web development, data science, or software engineering.
Best of all, you don’t need any previous coding experience or even your Matric to start, learn job-ready tech skills, and graduate to your tech career in just 3 to 6 months. Sign up for your free trial here.