In our previous CSS tutorial, we introduced the concept of Cascading Style Sheets and how they can be used to change and enhance the appearance of HTML web pages. This tutorial will cover the key differences between internal, external and multiple style sheets, as well as how to create them.
Internal style sheets
An internal style sheet is included directly in an HTML document. You would use internal style sheets in cases where you want to specify styles that apply to one web page only; for example, if one page has a unique visual style that’s different to the rest of your site.
Internal CSS code must be placed in the <head> section of the page you want to style. It must be enclosed between <style> and </style> tags.
To see an example, create a new folder called css-test, and set up a new HTML index page with the following code:
<!DOCTYPE html5> <html> <head> <title>Learning How To Use CSS</title> </head> <body> <h1>My CSS test</h1> <p>Text goes here</p> <p>Text goes here</p> </body> </html>
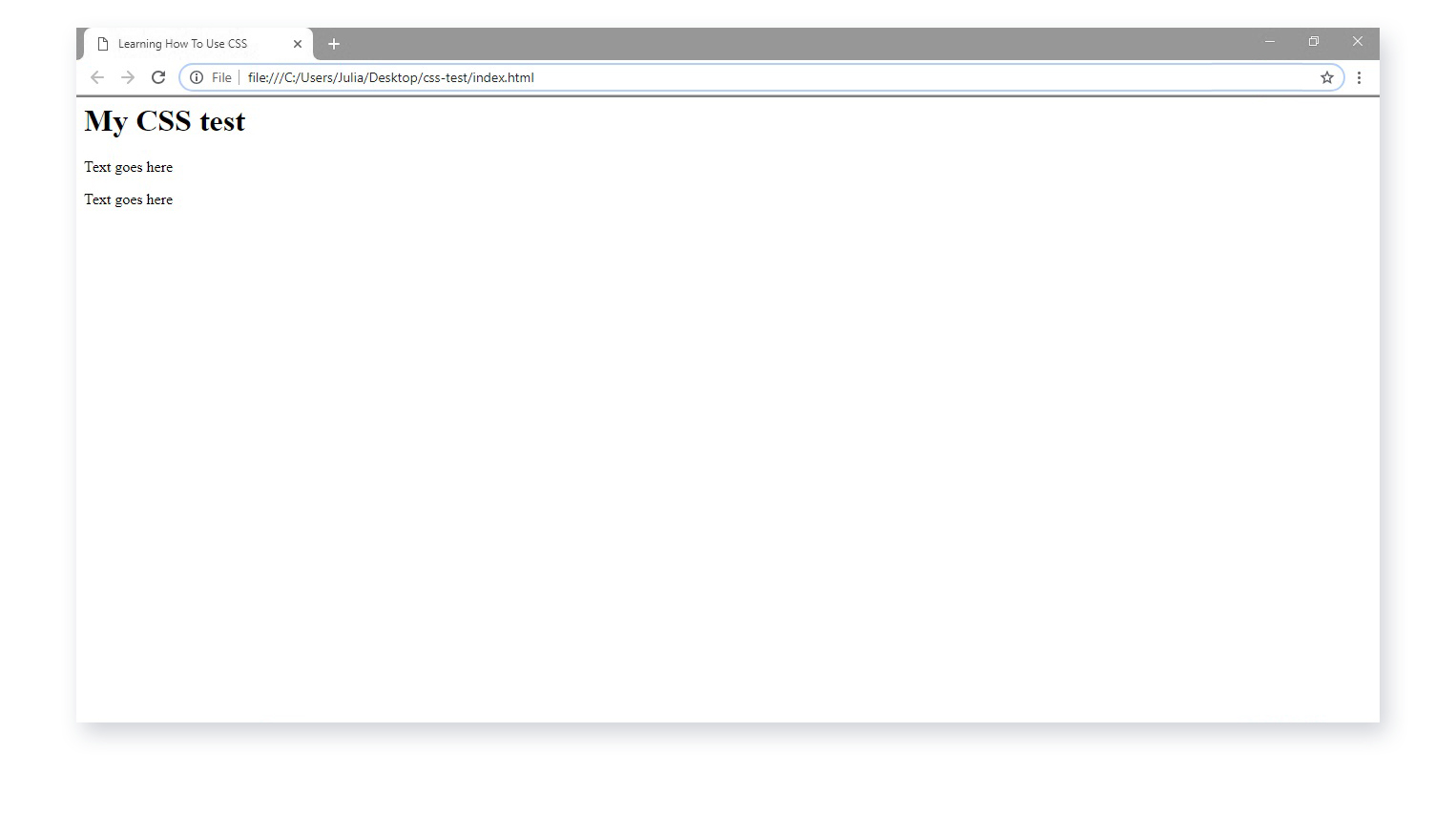
When viewed in the browser, your web page will appear with no styling, as follows:

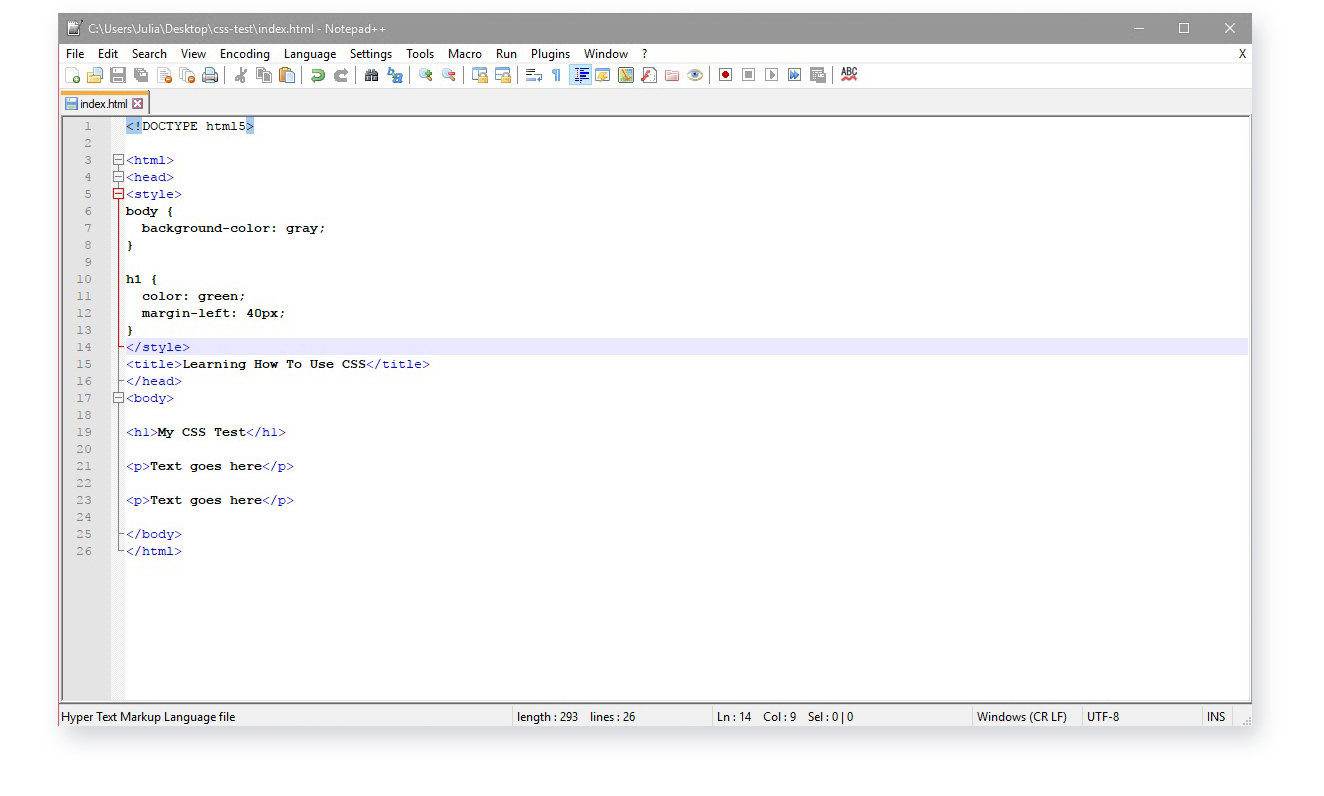
Now add the following internal CSS code after the opening <head> tag:
<style>
body {
background-color: gray;
}
h1 {
color: green;
margin-left: 40px;
}
</style>

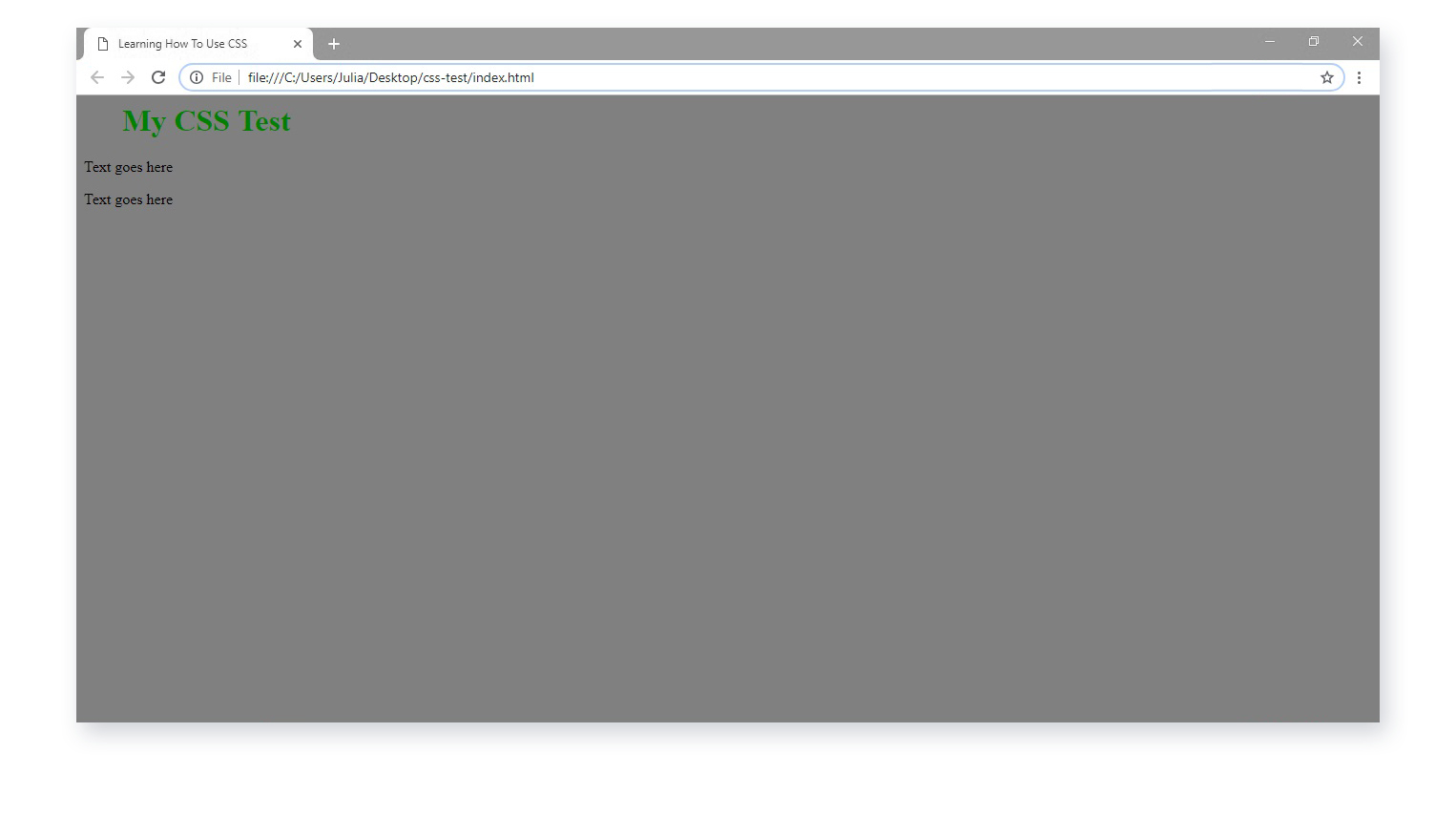
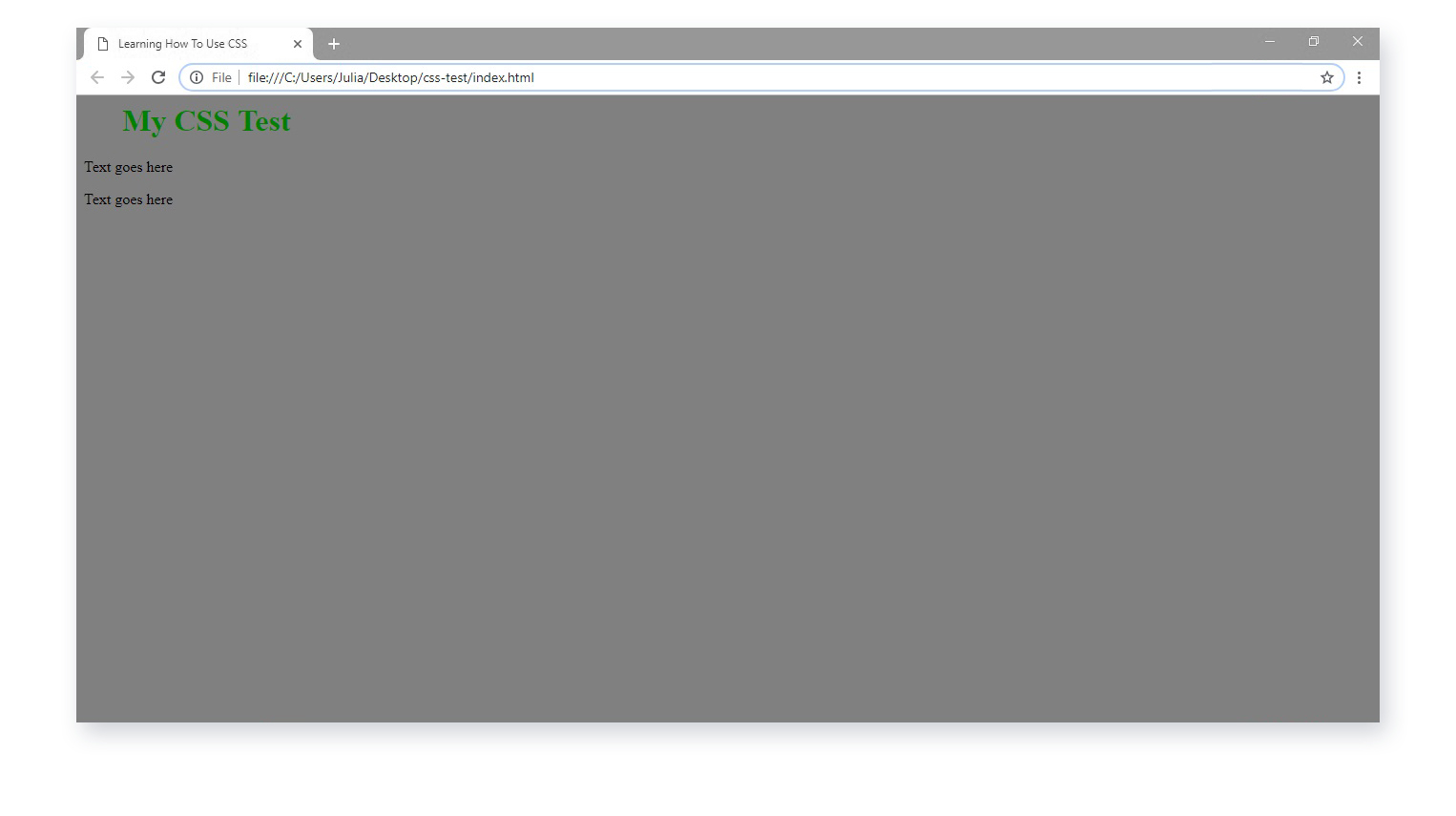
Save the document and refresh your page, and you’ll see the style has been applied.

Note: When using an internal style sheet for a particular page, you won’t be able to refer to that stylesheet from any other page.
An inline style is a piece of internal code you can use to narrow it down even further, and apply a unique style for a single element rather than a single page.
To use inline styles, you would add the style attribute containing the CSS property to the relevant element.
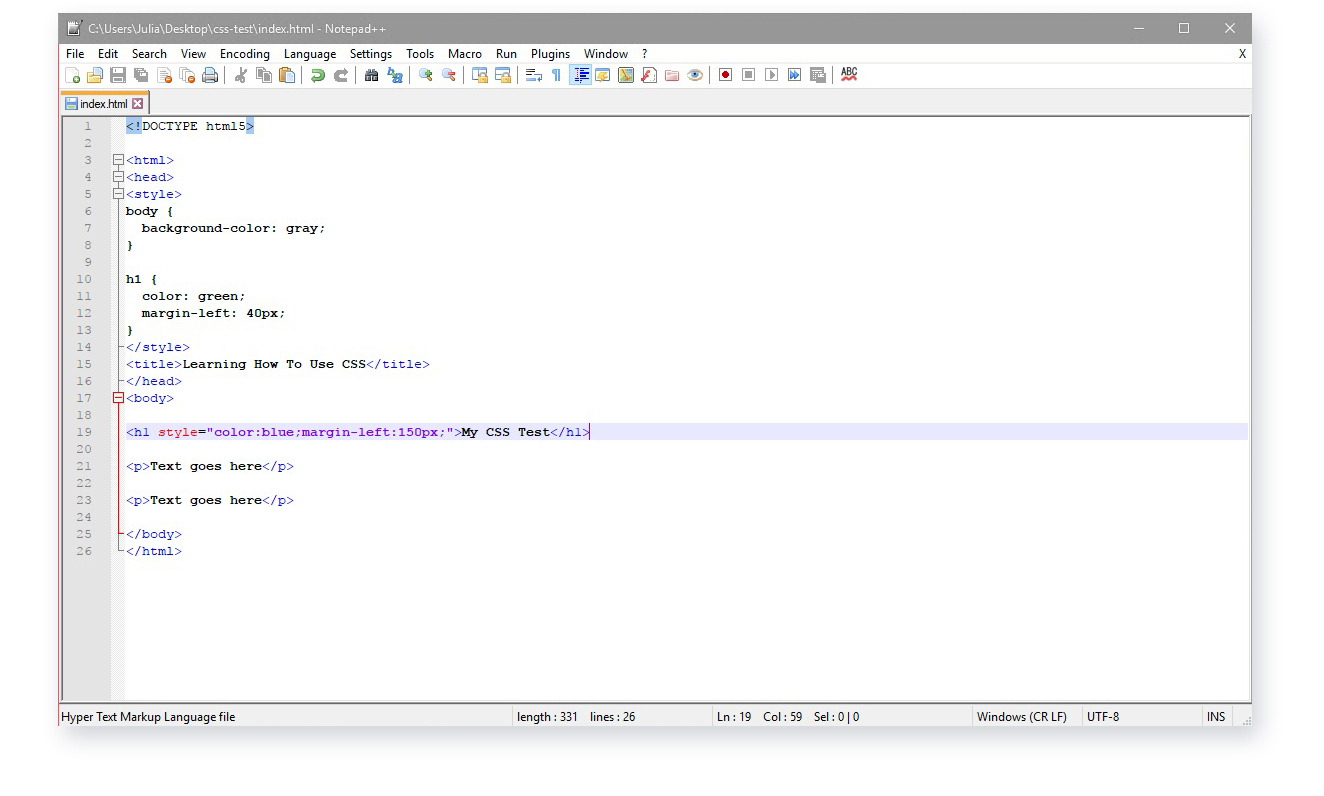
For example, to make visual changes to the <h1> element you would add the below code inside the <h1> opening tag.
<h1 style="color:blue;margin-left:150px;">My CSS Test</h1>

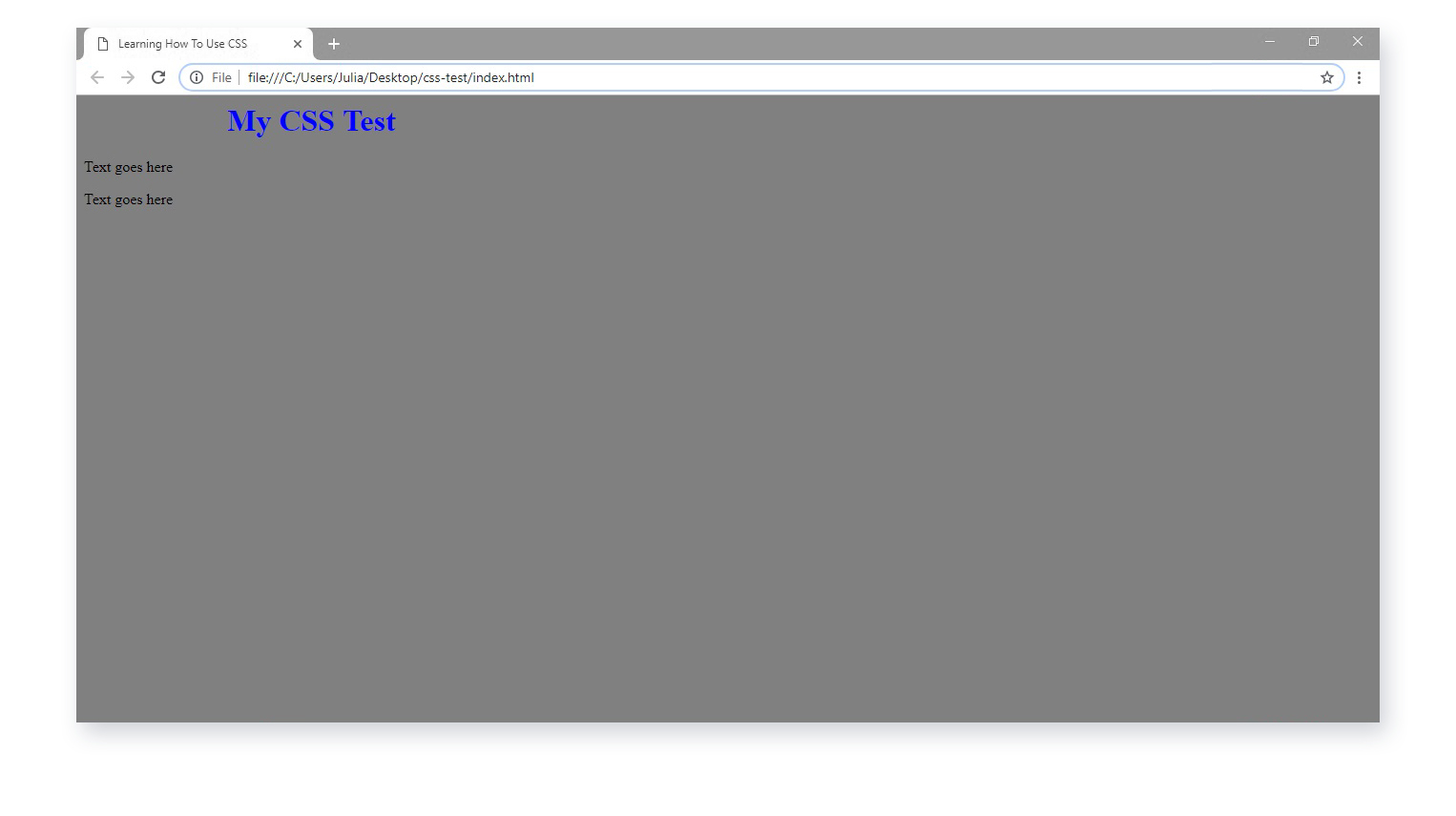
The element will reflect this style when you save and refresh:

External style sheets
An external style sheet is one that is created externally to the HTML document, and is “attached” to the document using code. This is used when you want to allow a single style sheet to control the appearance of multiple documents.
You can change the look of an entire website by editing just one file. This helps to save development time, download time and server space.
An external style sheet file only contains CSS syntax, with no document content or elements. You would use selectors, which were covered in the previous CSS tutorial, to specify what styles attach to which parts of the document.
Every HTML page must include a reference to the external style sheet file, which must be placed inside the <link> element, within the <head> section.
As an example, remove all the internal CSS code from your index page. The styling of the page will be removed.
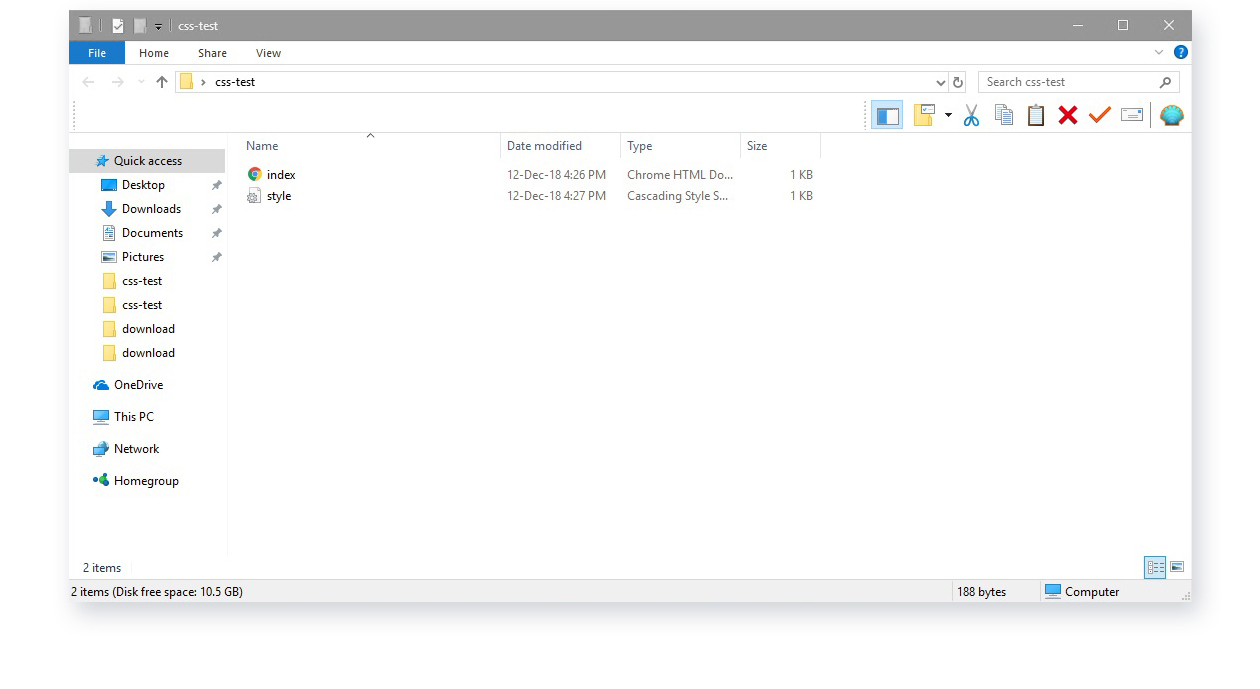
Then, create and save a style.css file within your folder as you did in CSS tutorial 1.

Add this code to the CSS file:
body {
background-color: gray;
}
h1 {
color: green;
margin-left: 40px;
}
Then, apply this code to your HTML file that will link it to the CSS file:
<link rel="stylesheet" href="style.css">

When you save and refresh, you will see that the style is once again reflected on the page, this time using an external style sheet setup instead of an internal one.

Multiple style sheets
What happens in cases where one site has multiple style sheets? If some properties have been defined for the same selector or element in multiple different style sheets, the value from the last-read style sheet will be used.
So, say that an external style sheet states that the style for the <h1> element should be color:blue, while an internal style sheet states that the style for the same <h1> element should be color:green.
If the internal style is defined before the link to the external style sheet, the <h1> element will be appear as blue, as per the external code. On the other hand, if the internal style is defined after the link to the external style sheet, the <h1> element will follow the internal style sheet code and appear as green.
Using multiple CSS files instead of one big file can help you to keep things organised when working on a large site with a variety of style requirements. For example, you might want to style one website for multiple devices including mobile, and applying the different styles to separate CSS files can help to keep things tidy.
As a developer using multiple style sheets, it’s best practice to use different classes or id names in different CSS files, otherwise it will default to whichever was declared latest.
Find out more
Are you ready to step up your CSS game? Take a look at an online developer bootcamp, and enjoy the benefits of mentor-lead online learning at your own pace.