You’ve decided it’s time for a career change in 2018. Even if you’ve never programmed before, you can become a web developer this year. It may feel overwhelming, but it need not be. This article will provide an overview on how to become a web developer by looking at the technologies, programming languages, frameworks and skills you need to know.
Briefly, full-stack web development covers both front- and back-end programming. The main function of the front-end is to deliver interactivity and to display content in an appealing way, whereas the back-end is involved with things like working out business logic, interacting with the databases, etc.
So where to start? Here’s how to become a web developer:
The Basics
Almost any course or online tutorial will start with the basic building blocks of a web page. These are HTML and CSS.
HTML
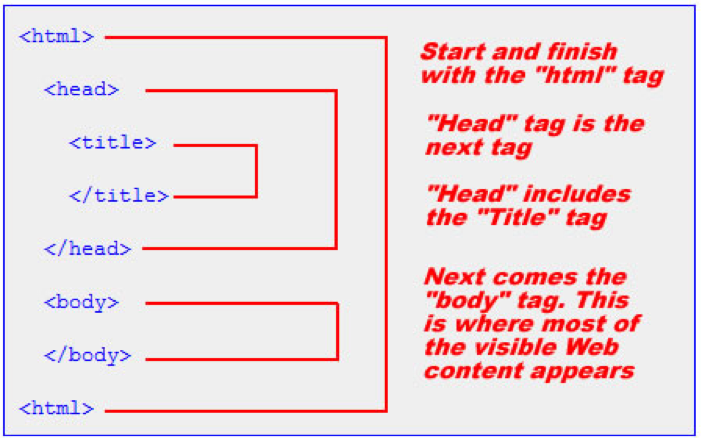
HTML stands for Hyper Text Markup Language and it describes the structure of web pages. You use tags to represent HTML elements. With HTML, you can determine the placement of paragraphs, headings, data tables, embedded images and video.

Source: https://htmlbasicsandhowtoos.weebly.com/
CSS
CSS or Cascading Style Sheets adds styling, such as fonts, colours or layouts to your website. It’s not a markup language like HTML or a programming language, which we’ll discuss later, it’s a style sheet language. For example, CSS lets you write code to make all the headings on your page blue; you would only need a single instruction for that instead of hand coding each heading separately.
Once you’ve mastered the basics, it’s time to move on to more complicated programming languages.
Intermediate Steps
JavaScript
You will need to learn JavaScript, a scripting or programming language that lets you implement complex things on a web page. JavaScript allows a website to do more than just display static information. It means you can have content updates, interactive maps, animated 2D/3D graphics, scrolling video, etc.
Interestingly, JavaScript is one of the top paying technologies in the US – at $90 000 per annum, according to the 2017 Stack Overflow survey. It runs on the browser and works as both a server-side and a front-end language.
Do I need to learn the back-end?
Certainly if you’ve set your sights on becoming a full-stack web developer, you will also cover back-end languages like Python, Ruby, Java and PHP. Back-end languages are vital, because they manage user authentication, manipulate database operations and ensure the logic of the application.
When it comes to back-end languages, Python is one of the fastest-growing languages in high-income countries such as the UK, US, Germany and Canada. This language saw a 27% year-on-year growth as the most visited search on Stack Overflow.
In addition to programming languages, you will also need to know about databases and storage. There is likely to be data on your website that needs to be accessed. Languages covered here might include SQL or MongoDB.
Adding Frameworks
What is a framework?
As a web developer, you’ll work with programming languages and frameworks. But what’s the difference? A programming language involves our communicating with computers and telling them what to do by speaking their syntactic language. Frameworks are collections of programs, which improve performance, extend capabilities and introduce coding shortcuts via libraries. This means developers don’t have to hand-code everything from scratch.
UpWork offers this great analogy: let’s say you want to make a sandwich – it’s much easier to purchase pre-baked, sliced bread than to make your own. Frameworks are like sliced bread. They are there to make the process faster. But remember, it’s not an either-or situation; as a developer, you’ll work with both programs and frameworks.
Examples of frameworks for everyday use as a web developer:
- Bootstrap: A framework for the design and layout of content on a page. It’s an open source toolkit for developing with HTML, CSS and JS (JavaScript). (Watch this beginner tutorial on Bootstrap.) Another popular open-source framework for JavaScript is Angularjs, which is a front-end framework.
- Django: This is an open source, back-end Python framework, which offers convenience, good functionality, documentation and reliable community support. (Here’s a Django tutorial for beginners.)
- Ruby on Rails: This is probably the main full-stack competitor to Django. It’s also open source and server-side, though written in Ruby.
Levelling Up: Advanced Web Development
Part of web development includes knowing high-level concepts like web architecture, especially if you’re creating more complex web applications. Here you’d want to know how to ‘structure your code, how to separate your files, where to host your large media files, how to structure the data in your database, where to perform certain computational tasks (client-side vs server-side), and much more,’ states Daniel Berowski, writing for Medium.
You’d also want to know about Git, which is a version control system for tracking changes in computer files and coordinating work on those files among a number of people. It’s mostly used for managing the source code in software development. It’s free and open source.
Now Get Started
You’ve read about how to become a web developer, so it’s clear that the path is fairly extensive. There is always something new to learn. Even experienced web developers are constantly updating their skills and knowledge, but it’s never too late to start.
If you’re interested in becoming a full-stack web developer, HyperionDev offers an online, part-time six-month course. You’ll cover much of what has been discussed in this article including HTML, CSS, Javascript, Node.js, MongoDB, Express, React, Python, and Django, as well as a lot more. Download the syllabus here.


