In terms of web development, JavaScript frameworks are amongst the top go-to platforms. Choosing one however, will most likely prove to be quite a daunting task, especially if you’re new to the world of web development. JavaScript frameworks are in a constant state of evolution, moving at a speed that reflects just how fast things change in the realm of coding. Luckily, there are a number of resources online that will help you make a choice that will save you valuable time. In this blog post, we’ll review three of the most popular JavaScript frameworks: React vs Vue vs Angular.
What Is React?
React came to the fore when it was created by a Facebook developer and later deployed on Instagram. According to Jim Karg from Intertech, React became an open-source library in 2013 and grew to become a “powerhouse in the world of JavaScript development.”
The biggest difference between React, when compared to Angular and Vue is that unlike the latter two platforms which are complete frameworks, React is a front-end library. It is this fact that Karg argues, makes React easy to learn. According to Karg, it’s greatest functionality lies in its ability to enable web developers in “building user interfaces that are complex and responsive for web applications.”
Which Projects Need React?
Karg, suggests that, “If your project involves many components with different, often changing states, then the project may be a good fit for React.” React is particularly useful when it comes to getting around complex structures.
On the use of React, Sacha Greif has this to say: “React leverages the extremely powerful concept of components. Just like CSS encourages you to think in terms of reusable classes and styles, React pushes you towards a flexible, modular front-end architecture that has benefits for every use case, from the lowly static homepage to the interactive back-end dashboard.”
Vue In a Nutshell
Vue, like React and Angular, is an open-source framework used for the development of user interfaces. Arguably, it can be said that the Vue library is a blend of Angular and React. As Sviatoslav A. from RubyGarage explains, the creator of Vue, Evan You borrowed concepts from both Angular and React when building the framework. For example: “ Vue wants you to store component logic and layouts along with stylesheets in one file. That’s how React works without stylesheets. To let Vue components talk to each other, Vue uses the props and state objects. This approach also existed in React before Vue adopted it,” writes Sviatoslav A.
One of the most popular opinions held by web developers who know their stuff, is that Vue is somewhat simpler than its counterparts. A big reason for this is that you don’t have to learn any additional superset of JavaScript is order to use Vue, making the learning process faster and for the most part, simpler.
When to Use Vue
According to Silviu Serdaru from PTASY, the following reasons provide a good starting point for why you would choose Vue over other frameworks. Choose Vue when:
- You value simplicity in syntax highly in a web framework
- You are building a small-scale, fast web app
- You are accustomed to using templates when building apps
An Overview of Angular
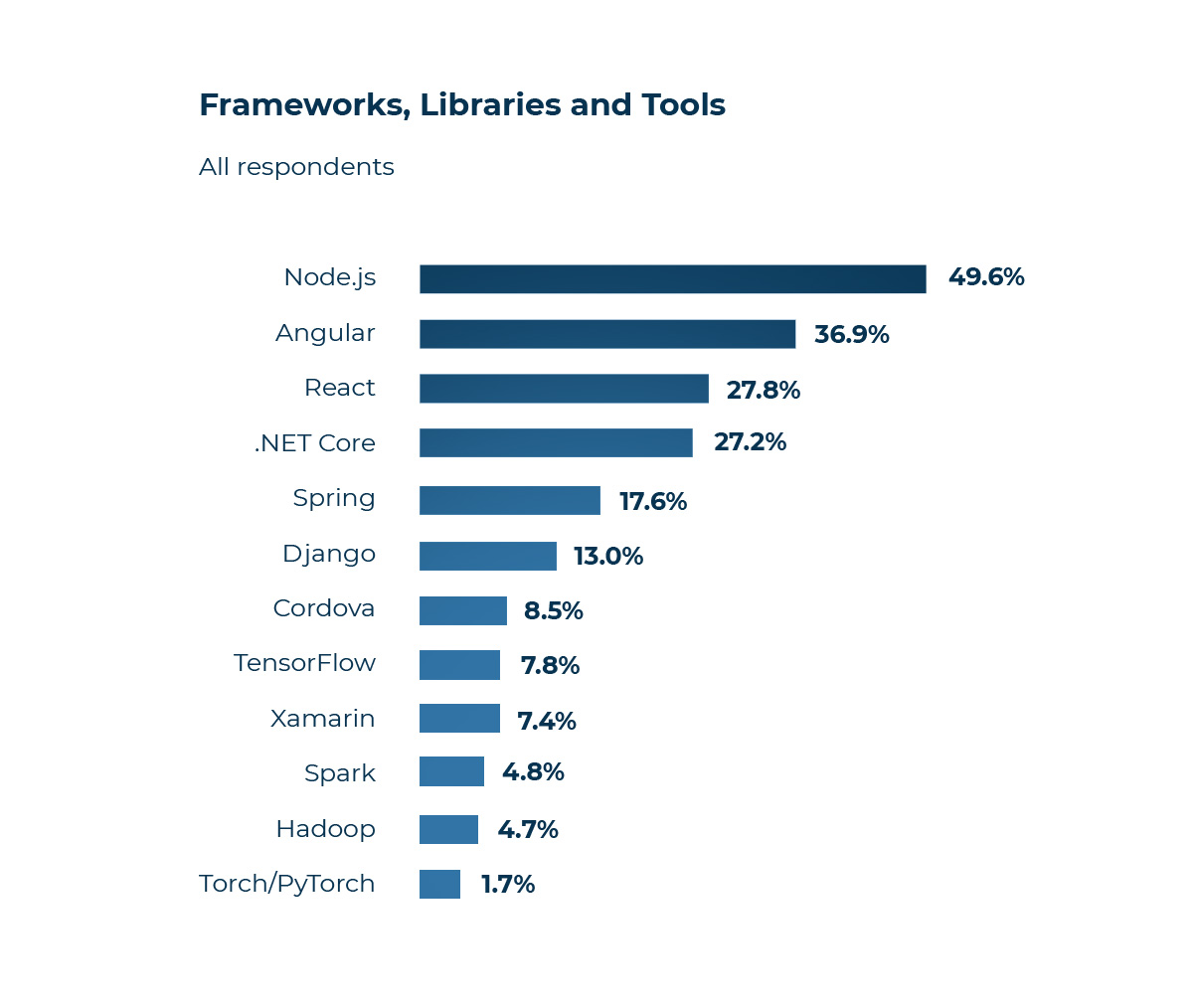
Relevant Software’s, Daniil Kopilevych explains that Angular was created and is maintained by Google. Currently, a number of Google services like Adwords and Adsense use Angular. According to the most recent StackOverflow survey, Angular was rated by web developers from all over the world, as being the most popular front-end development framework. The graph below provides a breakdown of the most prominent frameworks, libraries and tools used by coders.

Source: Relevant Software
The Main Advantages of Using Angular
Daniil Kopilevych provides a breakdown of why you should use Angular 5 for your next project. Here is a summary of his findings:
- Angular 5’s default build optimizer makes bundles smaller by removing unnecessary code at runtime, therefore enabling the application to run faster.
- Angular’s compiler comes with TypeScript 2.3, which speeds up rebuilding and compilation significantly (when compared to earlier versions).
- The compatibility of Material Design components with server-side rendering in Angular 5, is a game-changer.
- With Angular 5, there are enhanced possibilities for the creation of Progressive Web Applications.
- The inclusion of most of the required modules in the out-of-the-box configuration, is a big improvement on previous versions. Angular 5 supports more manipulations with Document Object Model (DOM) within the context of server-side rendering. Therefore, it can now integrate more third-party components that were not built for server-side rendering.
- Using Webpack can considerably enhance its performance. Angular does a great job of creating complex web apps with lots of technical components
Choosing the right framework, can be a challenging task. Your final choice will be based on a number of factors, the most significant of which will be cost, scope and schedule. Fortunately for new web developers, more and more coders are blogging about their experiences with using frameworks. So do your research – put a few hours into accessing opinions from experienced devs. A bit of foresight will save you valuable time and resources.
Need some advice? Our mentors are ready and willing to point you in the right direction and ensure that you get the right training to build a remarkable career in coding. Connect with our team today.


