HTML and CSS are frequently used for web development. They form a core part of a Full Stack Web Developer course along with other programming languages or frameworks like Django, JavaScript, etc. Besides web development, they also have other uses. So should you learn HTML and CSS? Read on to find out.
HTML and CSS: What Do They Do?
HTML (Hyper Text Markup Language) tells your browser how to display text and images in a webpage. You use tags to represent the various elements, determining the placement of paragraphs, headings, data tables, embedded images and video.
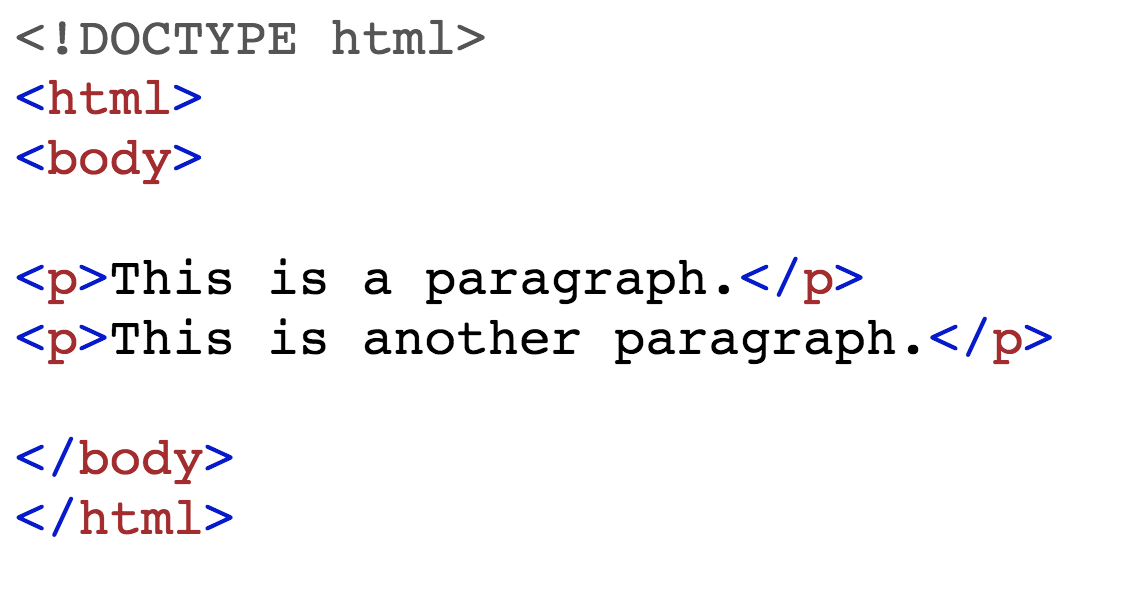
Here’s some HTML. Can you work out how this would look?

Image Source: https://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic_paragraphs
[What do these HTML tags mean?
Body – defines the main content of the website
P – indicates a paragraph]
CSS, or Cascading Style Sheets, on the other hand, adds styling, such as fonts, colours or layouts to your website. It’s not a markup language, like HTML, or a programming language, but a style sheet language. For example, CSS lets you write code to make all the headings on your page blue; you would only need a single instruction for that instead of hand coding each heading separately. In other words, HTML allows you to build the structure of your website, while CSS allows that structure to come alive.
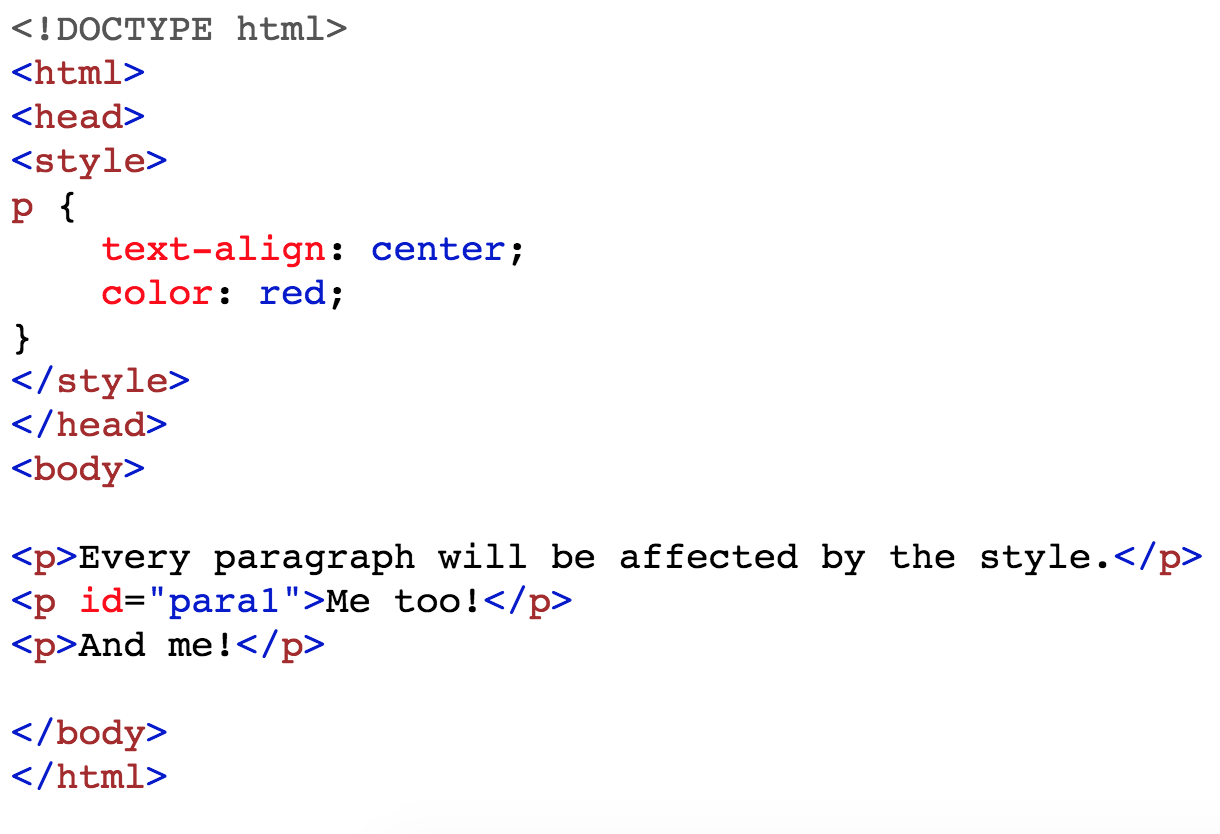
See if you can recognise the CSS in this example.

Image Source: https://www.w3schools.com/css/tryit.asp?filename=trycss_syntax_element
In this example, the the code in red refers to the CSS.
Are HTML and CSS commonly used?
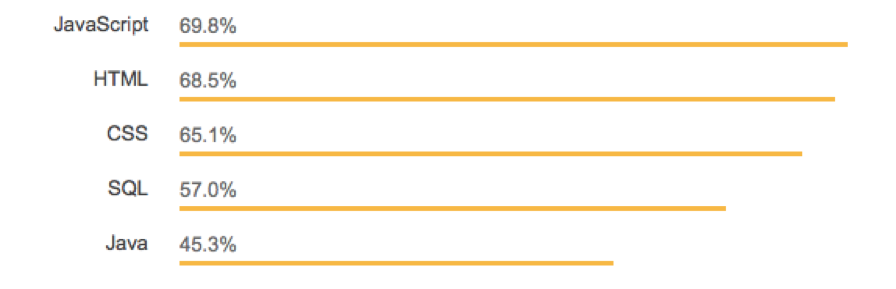
Both HTML and CSS are frequently used in the developer world. Check out this graph, which shows commonly used programming languages, from the 2018 Stack Overflow Developer Survey.

Reasons to Learn HTML and CSS
Consider these advantages when deciding if you should learn HTML and CSS.
- It’s widely used and supported by all browsers.
- HTML is an easy language to learn and use. From there, you can move on to learn other languages like Python.
- You can do some cool and unusual stuff. For example, let’s say you want to format your blog post or email. With some HTML knowledge, you can tweak formatting that you don’t like and personalise the aspects you do like. You can also customise emails – for example, centering all your images or playing around with headings.
- Essentially, a working knowledge of HTML is useful not only for web developers but also for marketing specialists, designers and content creators, because these jobs frequently require you to optimise landing pages and web pages. To get the best results, a working knowledge of HTML is ideal.
- Although Flash and JavaScript have been used for years for creating web-based animation, this is falling away. CSS animation has stepped in to fill the gap. With CSS3, you can change the appearance and / or the behaviour of an element in multiple keyframes. Check out CodePen to create something cool with HTML and CSS.
- If you know some HTML and CSS, you can fiddle around with the developer tools on modern browsers. These give you deep access into the browser’s workings. To access DevTools on Chrome, go to the top right of your browser window and select Tools > Developer Tools. Right click on any element and select Inspect Element.
Before deciding whether you should learn HTML and CSS, what are the expected salaries for these two languages? As an HTML and CSS developer in the United States, you can anticipate an annual average salary of $60,602, according to PayScale. The upper range is $92,432.
In closing, learning HTML and CSS seems like an excellent place to start in your web development career. Think about enrolling for the free Full Stack Web Developer trial via HyperionDev. You’ll cover basic HTML and CSS. This will give you an excellent sense of the two languages. Judging by their popularity, earning potential and cool features, the answer to the question, ‘Should you learn HTML and CSS’, is a resounding ‘yes’.